Jak zwiększyć sprzedaż za pomocą UX? Dowiedz się jakich rozwiązań i narzędzi używać.

Dobry User Experience to podstawa wysokiego współczynnika konwersji. To właśnie na doświadczeniach użytkowników powinniśmy skupić największą uwagę przy optymalizacji serwisu.
W artykule o 5 wskaźnikach, dla których warto analizować ruch na stronie internetowej wspomniałem (tutaj), że sprzedaż możemy zwiększyć nawet kilkukrotnie, przy jednakowym ruchu na stronie. Czas na konkretne liczby, przykłady rozwiązań i narzędzia.
Uproszczenie formularzy
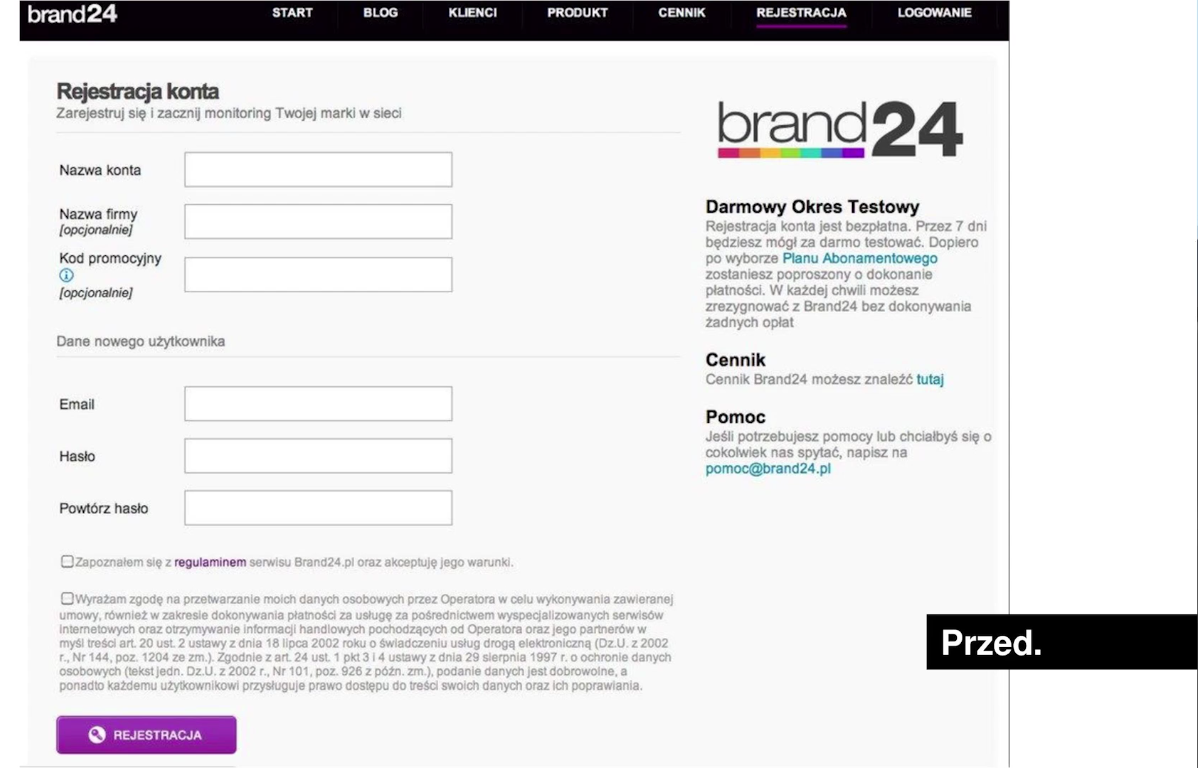
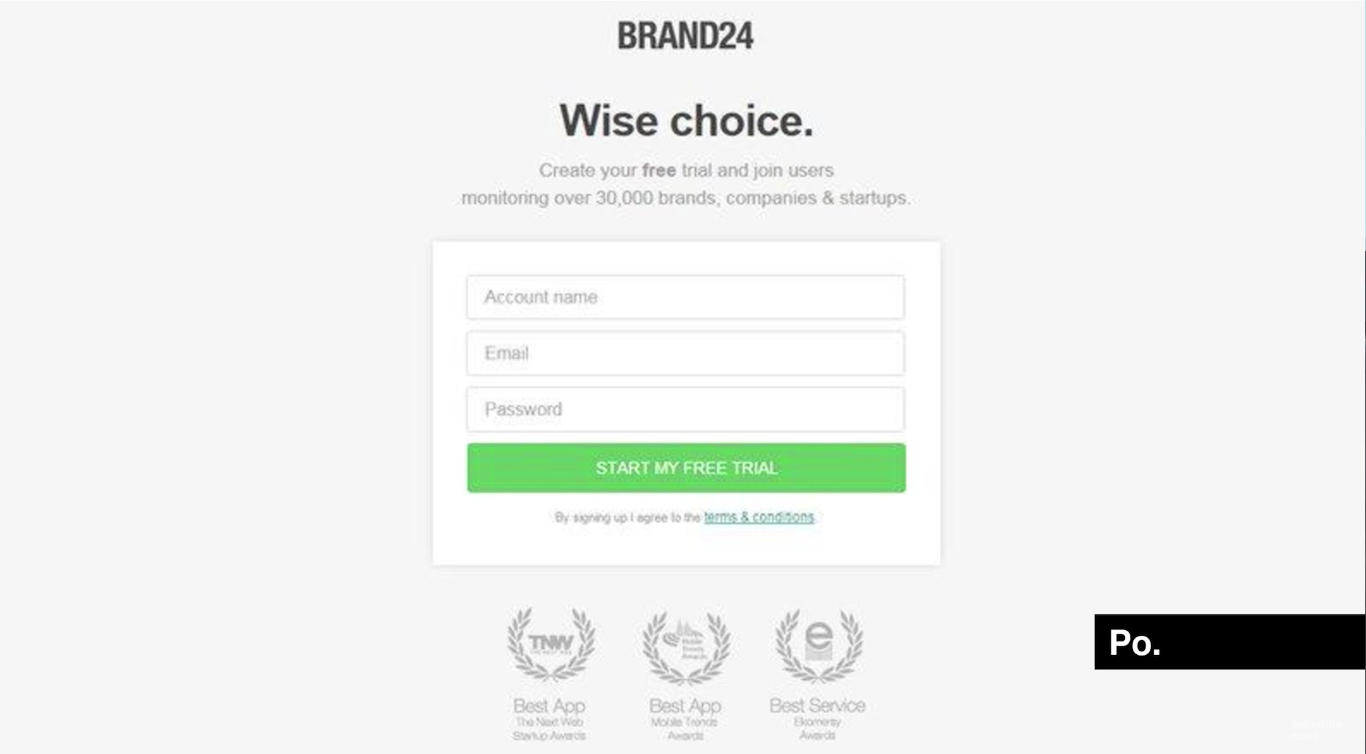
Wartym przytoczenia przykładem wręcz spektakularnego dążenia do optymalnego Usability jest znany polski start-up - Brand24. Po zmianach w samym formularzu rejestracji, firmie udało się zwiększyć konwersję 3-krotnie. Liczba osób zakładających testowe konto po wejściu na formularz rejestracji wzrosła z 2,5% na 7,5%.


Źródło - Michał Sadowski, Brand24
Ilość pól w pierwotnym przypadku była po prostu odrzucająca. Głównym problemem okazało się pole na kod rabatowy, którego użytkownicy szukali i po niepowodzeniu opuszczali stronę. Ilość pól formularzy rejestracyjnych musi być zmniejszana do minimum. O resztę informacji można dopytać w kolejnym kroku lub po zalogowaniu. Ciekawą alternatywą jest również tworzenie osobnych formularzy dla konkretnych grup docelowych. Warto też dorzucić przemyślany copywriting. Użytkownicy uwielbiają być przyklaskiwani i przekonywani o słuszności swojego wyboru. Brand24 zrobił to bardzo dobrze. Proste pogratulowanie za chęć założenia konta: “Wise choice.” oraz wspomnianie pokaźnej liczby marek które korzystają już z narzędzia motywuje użytkownika do rejestracji.
Idąc dalej, absolutnie priorytetowym celem ponad wszystko jest zdobycie adresu e-mail użytkownika. Później nawet w przypadku zaniechania przez niego dalszego kroku, możemy chociażby wysyłać przypomnienie e-mail z szeregiem korzyści zachęcających do kontynuowania rejestracji. Dlatego po słusznie wyciągniętych wnioskach, tak wygląda obecny formularz rejestracji:

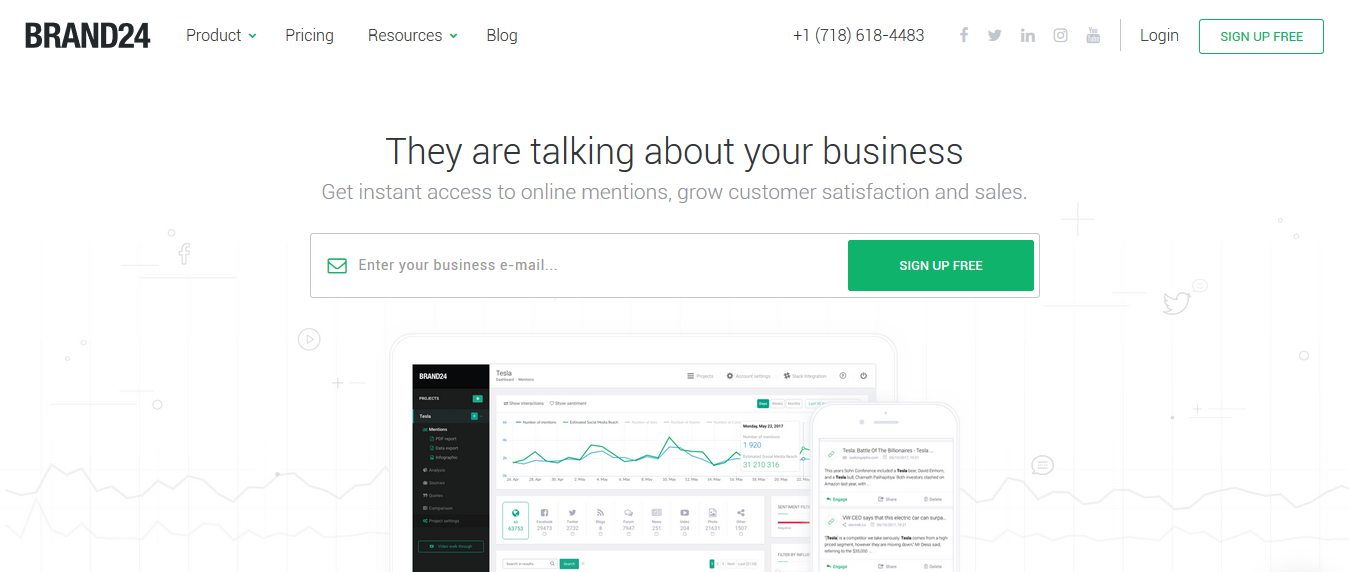
Strona główna brand24.com
Formularz rejestracyjny jest teraz w... centralnym punkcie strony głównej. Został on wyciągnięty o poziom wyżej, na pierwszy plan i maksymalnie uproszczony. Proste, skuteczne i wciąż dobrze wyglądające rozwiązanie. Zwiększyło to ilość zakładanych kont o 25%! Dzięki optymalizacjom, przy 50 000 nowych użytkownikach miesięcznie, na stronie powstaje aż 5 000 nowych kont testowych. Czyli aż 10% nowych odwiedzających testuje produkt! Ma to diametralne znaczenie w konwertowaniu na finalną ilość sprzedawanych abonamentów.
Warto upraszczać, skracać drogę użytkownika do naszego celu. Analogiczne zabiegi sprawdzą się przy optymalizacji procesu zakupowego sklepu, formularza kontaktowego, czy zapisu do newslettera. W sklepie warto umożliwić zakupy bez rejestracji konta, więcej o tym pisaliśmy we wpisie jak poprawić sprzedaż w sklepie internetowym. Na stronach i w serwisach formularze kontaktowe trzeba upraszczać, dzielić na etapy lub wspierać alternatywą poprzez widget livechat’u. Za każdym razem, w mniejszym lub większym stopniu, będzie to zwiększało odsetek użytkowników, którzy zdecydują się na zakup, rejestrację lub kontakt. W dłuższej perspektywie czasu inwestycja zwróci się z nawiązką.
Uskutecznienie przycisków
Drugim aspektem są przyciski, czyli elementy umożliwiające podejmowanie akcji w serwisie, sklepie lub na stronie. Przycisk nie jest równy przyciskowi, powinien być zaprojektowany i umiejscowiony odpowiednio w zależności od swojej funkcji. W przypadku przycisków “sprzedażowych”, spełniających nasz założony cel, są to tzw. przyciski Call To Action. To przyciski wzywające do podjęcia akcji takich jak rejestracja konta, zakup, wypełnienie formularza, pobranie pliku. Najważniejsze cechy mające wpływ na ich klikalność (CTR) przedstawiam poniżej. Są to niesamowicie toporne designersko przykłady, ale zwróćmy uwagę na stosowane zabiegi i rezultaty w konkretnych liczbach.
Lokalizacja

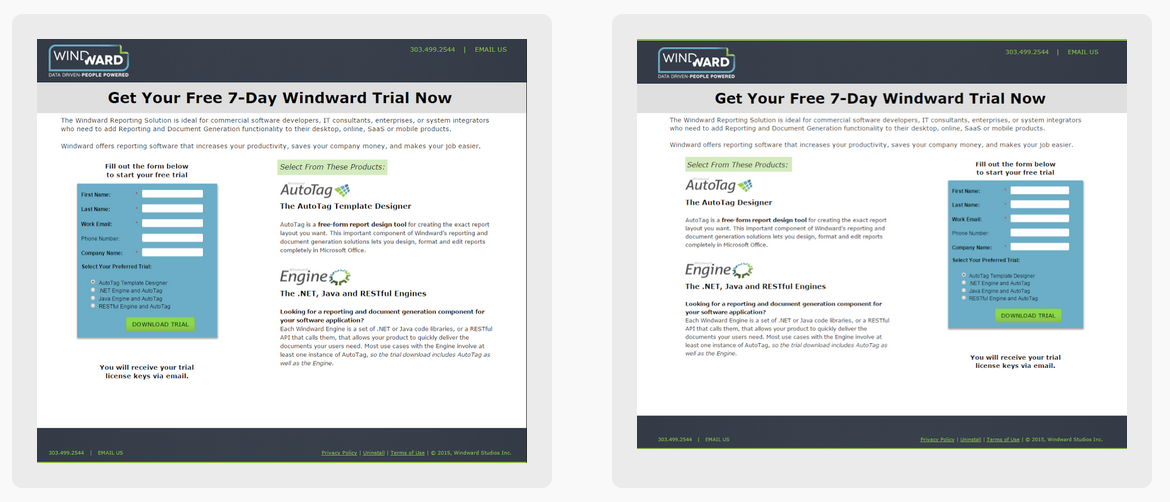
Okazuje się że w większości przyciski umiejscowione po prawej stronie cechują się lepszą klikalnością. Dzieje się tak ponieważ większość osób jest praworęcznych oraz stronę czyta się w liniach od lewej do prawej, kończąc na dolnym prawym narożniku.
Jednak jak pokazuje przykład powyżej, wszystko zależy od sytuacji. Nie można poddawać się regułom. Na powyższej stronie 30.8% większa konwersja miała miejsce w wersji po lewej. Jedną z prawdopodobnych przyczyn takiego zachowania jest zaskoczenie. Użytkownik przyzwyczajony do pewnych standardów projektowych większości serwisów internetowych w mniejszym stopniu spodziewa się formularza lub reklamy po lewej stronie. Dlatego niestandardowo umieszczony element przedzierając się przez podświadomość, pomijając wyuczoną “ślepotę bannerową”, budzi większe zainteresowanie.
Wygląd

Zaokrąglenie narożników, kształt i wielkość przycisków ma również znaczenie. Główną zasadą jest, że im bardziej przycisk przypomina fizyczny obiekt łatwy do wciśnięcia, tym chętniej jest on wciskany. Czasem jednak można spotkać się również z odwrotnym rezultatem. Wydawałoby się, że zwiększenie przycisku zwiększy jego zauważalność i czytelność. W przykładzie powyżej zwiększenie wysokości spowodowało jednak spadek ilości kliknięć o 10%. Można wyciągnąć wnioski, że przycisk zaczął przytłaczać swoim rozmiarem do tego stopnia, za bardzo narzucał się oraz sprawiał wrażenie wymagającego zbyt dużego zobowiązania. Kluczem do sukcesu jest znalezienie złotego środka.
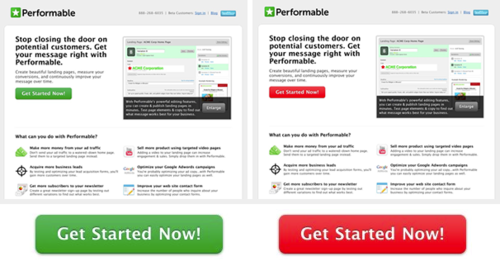
Kolor

Zmiana koloru przycisku na czerwony zwiększyła konwersję o 21%. Jedną z przyczyn wzrostu jest to, że kolor zielony instynktownie kojarzony jest z zielonym światłem mówiącym “idź”, czerwony natomiast “stój!”, “podejmij akcję”. W tej sytuacji czerwony przycisk bardziej wyróżnia się od reszty elementów i zatrzymuje w tym miejscu uwagę użytkownika zachęcając do działania.
Treść

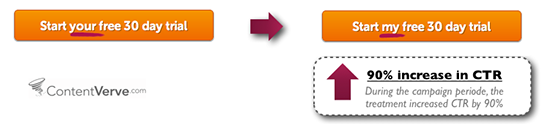
Wydawałoby się że strony internetowe powinny przemawiać do nas w drugiej osobie. Jednak w tym przypadku zmiana tekstu na “Start my free 30 day trial” zwiększyła klikalność aż o 90%!
Oto kolejny przykład mocy jaką mają słowa. Efekty jakie uzyskiwał Dustin Curtis eksperymentując z nazwą odnośnika kierującego do subskrypcji jego twittera:
Jestem na Twitterze – konwersja 4.70%
Śledź mnie na Twitterze – konwersja 7.31%
Powinieneś śledzić mnie na Twitterze – konwersja 10.09%
Powinieneś śledzić mnie na Twitterze tutaj – konwersja 12.81%
Jakich narzędzi używać do skutecznej analityki UX?
Docieramy w końcu do pytania - skąd wiemy czy zmiany które wprowadziliśmy rzeczywiście poprawią konwersję? Niestety analityka musi tutaj przebiegać metodą prób i błędów - testów A/B. Aby je prowadzić musimy bardzo dokładnie badać skuteczność wprowadzanych zmian.
Poniżej wymieniam 2 przykładowe narzędzia dzięki którym najłatwiej można przeprowadzać analitykę użyteczności w celu zwiększenia skuteczności.
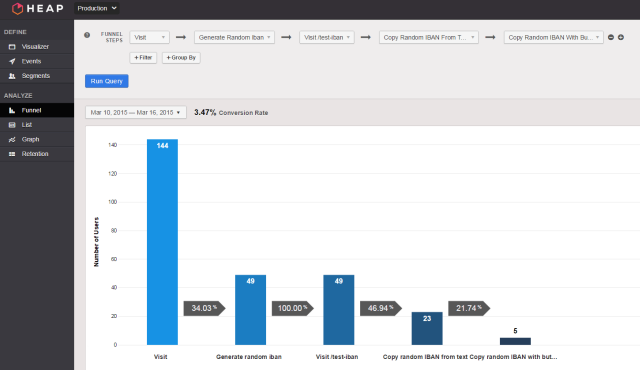
Heap
Najciekawsze i chyba najprostsze narzędzie (stosowane jako główne przez Michała Sadowskiego z Brand24) do wizualizowania lejków konwersji w dowolnym momencie istnienia witryny. Przeciwnie do Google Analytics, dodawanie kolejnych zdarzeń by od dowolnego momentu je mierzyć, nie wymaga ingerencji w kodzie.
Wszystko możemy wyklikać na żywej stronie i analizować wstecz, od momentu dodania do kodu skryptu śledzącego. Darmowa wersja pozwala na analizę ostatnich 3 miesięcy, co może być wystarczające na potrzeby testów A/B.

Jesteśmy w stanie szybko dowiadywać się, na którym etapie lejka konwersji występuje największy “zator” w postaci dużej ilości odrzuceń.
Smartlook
Podobnie jak Hotjar, umożliwia analizowanie poprzez nagrywanie dokładnie tego co widzi na ekranie użytkownik, śledzenie każdego ruchu myszką oraz treści wpisywanych do formularzy fraz. Czasem możemy zauważyć, że użytkownik wykonuje nieprzewidzianą przez nas czynność lub pozostaje bezradny i zatrzymuje się na pewnym etapie, a w efekcie opuszcza stronę. Jakie są nasze korzyści? Dostajemy bardzo szczegółową możliwość optymalizowania interfejsu.
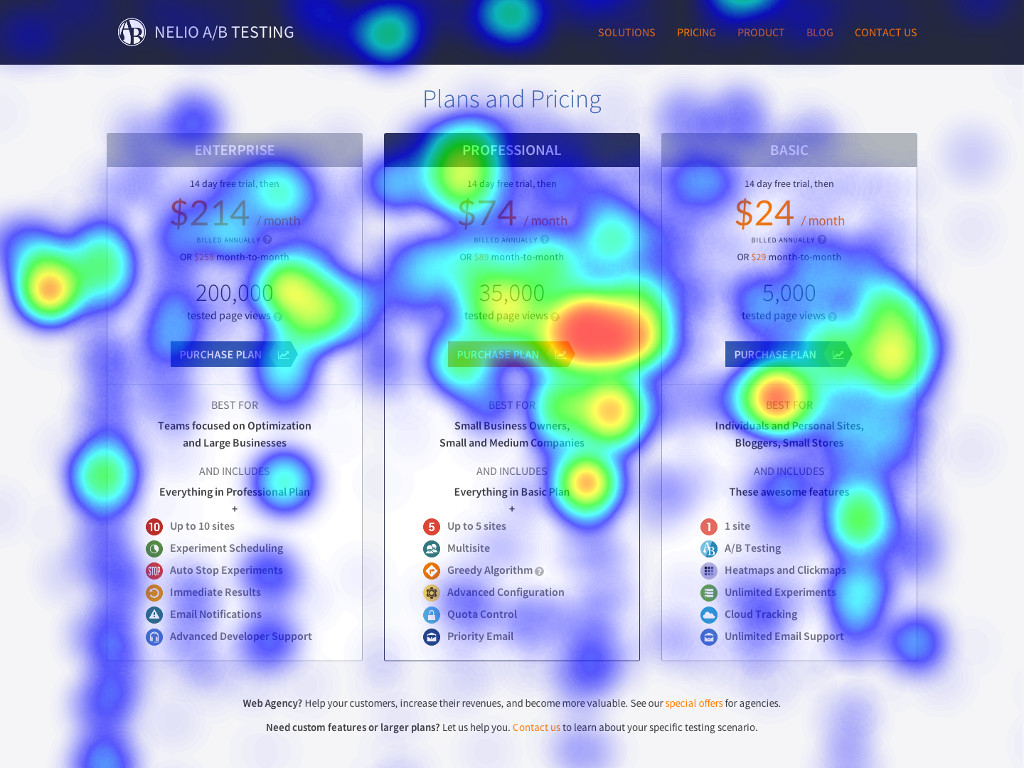
Dodatkową funkcjonalnością jest tworzenie heatmap z “najgorętszymi” miejscami w których było najwięcej kliknięć.

Daje możliwość sprawdzenia które obszary naszej strony są jest klikalne przez użytkowników, a które nie.
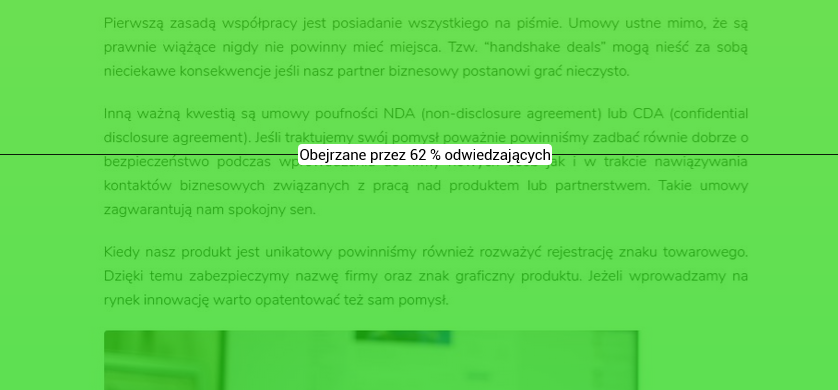
Równie ciekawa funkcjonalność to graficzna mapa do którego momentu podstrony jaki procent odwiedzających sięga.

Możemy tak analizować atrakcyjność wpisów blogowych i podstron z case study.
Tego typu narzędzi i przykładów rozwiązań optymalizacyjnych można przytoczyć znacznie więcej. Generalnie wszystko ma na celu zwiększenie przepływu użytkowników przez lejek konwersji. Warto wiedzieć, że im więcej użytkowników przechodzi przez początek lejka, tym potężniejsza jest różnica na samym jego końcu. Dlatego dobrze zaprojektowane formularze, czy przyciski CTA, będąc praktycznie jako pierwsze w całym procesie, są niezwykle istotne.