Tworząc aplikację mobilną, jaką technologię wybrać?

JavaScript powrót
Jeszcze parę lat temu nic nie wskazywało na to, że język skryptowy JavaScript będzie jednym z najpopularniejszych języków programowania. Przez wiele lat osobiście traktowałem go jako jedynie dodatek do ulepszenia części wizualnej aplikacji. Zmiana nastąpiła w 2009 roku, gdy Ryan Dahl pracując nad wprowadzeniem technologii push do stron internetowych, zdecydował się na język JavaScript jako ten w którym zrealizuje swój projekt. Decyzja ta miała wpływ na powstanie Node.js, które miało główny wpływ na to, żeby JavaScript zrewolucjonizowało tworzenie aplikacji webowych i mobilnych.
Możemy stwierdzić, że to jedyny język programowania, pozwalający tworzyć full-stack’owe aplikacje webowe z obsługą warstwy klienckiej (client-side) i serwerowej (server-side). Node.js pozwoliło developerom pójść krok dalej i stworzyć frameworki takie jak AngularJs, ReactJs czy też Vue.Js.
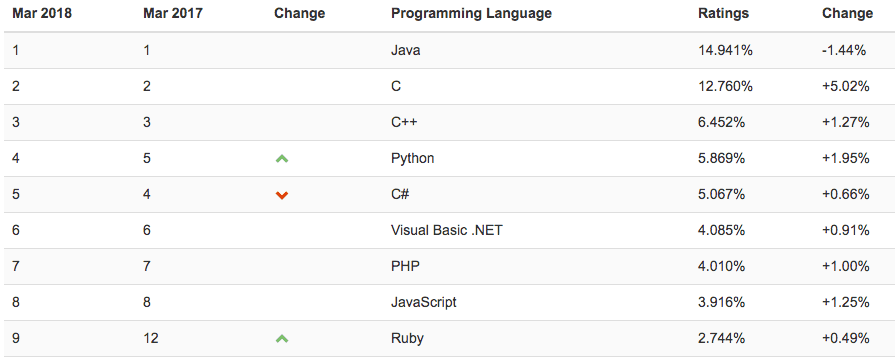
Na przykład z AngularJs stworzono pierwsze aplikacje działające na jednej stronie (single app) opartych o model MVW (Model-View-Whatever). Do gry weszli obecnie najwięksi w branży IT, czyli Google (AngularJs) i Facebook (Reactjs). W tej chwili w rankingu TIOBE Index w pierwszej dziewiątce najpopularniejszych języków do programowania jest właśnie JavaScript z tendencją wzrostową.

Ranking najpopularniejszych języków programowania według TIOBE Index, Marzec 2018.
Aplikacje mobilne kodowane w JavaScript?
Od wielu lat rozmawiając z programistami słyszałem o możliwościach pisania aplikacji mobilnych jedynie wykorzystując JavaScript, HTML i CSS.
Ale nie widziałem w tym szansy na przełożenie tych rozwiązań na wydajność aplikacji, czy również możliwości pisania bardziej złożonych rozwiązań. W tamtym czasie moje obawy pokrywały się z rzeczywistością. Ale czy nadal tak jest?
Przed rozpoczęciem przeglądu wszystkich możliwych rozwiązań pisania aplikacji mobilnych przez programistów trzeba wprowadzić klasyfikacje rozwiązań. Wyróżnić można 3 grupy rozwiązań tworzenia aplikacji mobilnych.
- natywne (native)
- w pełni natywne (full native)
- hybrydowe (hybrid)
Full native
Java (Android) oraz Object-C/Swift (iOS) zaliczamy do pierwszej grupy w tworzeniu aplikacji mobilnych, gdzie do maszyny kompilowany jest kod źródłowy. Głównym pozytywem jest to, że rozwiązanie daje wysoką wydajność, przez to przy pisaniu gier ta technologia jest wręcz wskazana. Największym negatywem jest jednak to, że koszt samego stworzenia i eksploatacji jest bardzo wysoki.

Android to system operacyjny dla urządzeń mobilnych między innymi smartfonów, notebooków, tabletów.
Hybrid
Pewnie wszyscy z was słyszeli już o hybrydowym tworzeniu aplikacji mobilnych. Pisanie aplikacji na urządzenia mobilne przy pomocy JavaScript, HTML i CSS, podobnie jak webowych jest głównym założeniem tego rozwiązania. Za widok odpowiada podobnie jak przy stronach webowych wbudowana w urządzenie przeglądarka (WebView). A Cordova jest wykorzystywana do komunikacji z urządzeniem. Najłatwiej rzecz ujmując jest to po prostu API napisane w JavaScript, które pośredniczy między natywnym kodem aplikacji z uwzględnieniem spójności komunikacji z wszelkimi systemami urządzeń mobilnych (iOS, Android, Windows Mobile). Przykładowo frameworki takie jak Xamarin, PhoneGap i Ionic są wykorzystywane do implementacji hybrydowych aplikacji mobilnych. Największą wadą tego rodzaju technologiii jest stabilność i wydajność stworzonych aplikacji.
Plusami jednak są, niższy koszt stworzenia i eksploatacji oraz prostota w porównaniu do podejścia Full native.

Twórca rozwiązań pozwalających tworzyć aplikacje mobilne pod Android/iOS i Windows Mobile z użyciem .Net.
Native
Nie jest przypadkowe to, że o aplikacjach, które są określane mianem natywnych pisze się zazwyczaj na samym końcu. Biorąc pod uwagę to, że rozwiązanie to łączy powyżej opisane i przy tym niweluje ich główne minusy. Głównymi frameworkami kreowania aplikacji natywnych są React Native (Facebook) i NativeScript (telerik).
Ich historia jest dość młoda - sięga ledwie kilku lat wstecz i budzi dość spore emocje wśród developerów. Prawie identycznie jak w podejściu hybrydowym aplikacje pisane są z użyciem HTML/XML, JavaScript i CSS. Tyle, że nie jest tutaj wykorzystywana przeglądarka do renderowania widoku i obsługi zdarzeń. Aplikacja działa w pełni natywnie, co skutkuje lepszą jakością niż przy aplikacjach hybrydowych, a częstokroć przewyższa te tworzone w full native. Podobnie do aplikacji hybrydowych tworzenie i utrzymanie jest tańsze niż przy podejściu full native.
Jednym z dwóch najpopularniejszych frameworków umożliwiających pisanie aplikacji w podejściu native jest React Native. To właśnie w nim stworzono aplikacje takie jak Facebook, Instagram, Skype. Drugim najpopularniejszym, a dla mnie wręcz wschodzącą gwiazdą jest framework NativeScript.

NativeScript to framework typu open-source do tworzenia aplikacji mobilnych pod systemy Apple iOS i Android.
Najciekawszym rozwiązaniem jest w nim to, że można pisać w czystym JavaScripit, TypeScript bądź Angularze (obecnie przyswajane jest również Vue.Js). Plus również nie musimy programować dodatkowych komponentów jak to może mieć miejsce przy React Native, i dzięki temu mamy 100% dostęp do API urządzenia. Oczywiście ma również minus (a może to jest plus?): za ReactNative stoi ogromna firma i ogromne pieniądze, ale co również daje większe możliwości.
Co wybrać?
Opisane powyżej podejścia pozwalają pokrótce na poznanie obecnych technologii tworzenia aplikacji mobilnych. Osobiście będąc Web Developerem skłaniałbym się do wybrania tworzenia aplikacji w podejściu native. W tej właśnie technologii upatruję przyszłość tworzenia aplikacji mobilnych.
Chcesz sprawnie stworzyć aplikację mobilną?