5 narzędzi ułatwiających pracę front-end developera. Część 2.

Nasza pierwsza część artykułu pt. „5 narzędzi ułatwiających pracę front-end developera” prezentowała pięć przydatnych narzędzi front-end. Druga część rozwinie tę listę o kolejne pięć pomocnych elementów, dzięki którym możemy stworzyć responsywną, szybko działającą i najwyższej jakości stronę internetową. Odpowiemy również na pytanie – Jakie umiejętności powinien posiadać front-end, aby mógł efektywnie korzystać z tych narzędzi? Jako HighSolutions codziennie doświadczamy różnorodnych sytuacji, które pojawiają się w trakcie kodowania. Stąd też, musimy być na bieżąco z wieloma praktycznymi programami. W tej części artykułu opiszemy następujące narzędzia:
1. Emmet
2. Chrome Developer Tools
3. PageSpeed Insights
4. Webpack
5. RWD

Emmet
Emmet to narzędzie, które wykorzystuje snippety (ang. Snippets – fragmenty tekstów). Dzięki temu, użytkownik otrzymuje możliwość wpisywania komend podobnych do wyrażeń języka CSS, które Emmet najpierw analizuje, a następnie zamienia w kod. Narzędzie jest optymalizowane pod kątem programistów, którzy bazują na technologii HTML/XML i CSS, aczkolwiek autorzy rozwijają jego możliwości dla innych języków.
Głównie wspierane:

Wsparcie stworzone przez użytkowników:

Przykłady:
Zagnieżdżanie
Mnożenie
Operacje na atrybutach
Dodawanie treści
Złożony przykład

Chrome Developer Tools
Narzędzie to jest odpowiedzialne za kreację i debugowanie stron internetowych, które są wbudowane w przeglądarkę Chrome. Chrome Developer Tools pozwala stronom na dostęp do wewnętrznej części Chroma, które są odpowiedzialne m.in. za samo działanie i wyświetlanie danej strony. Jakie narzędzia znajdują się w Chrome Developer Tools?
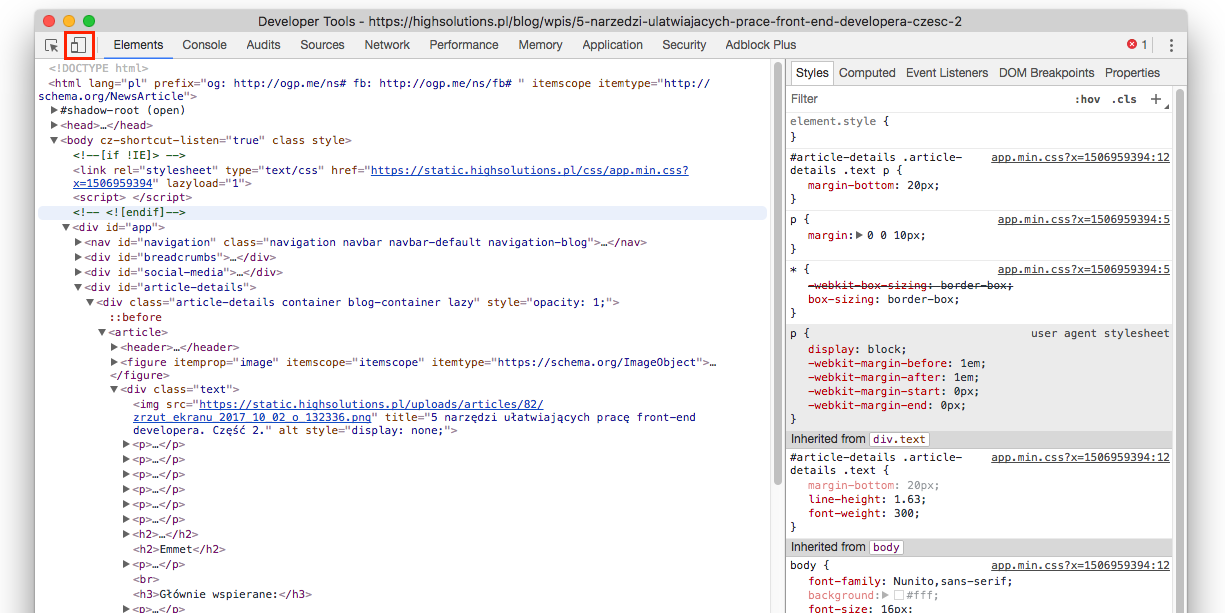
- Element – w formie drzewka prezentuje widok wszystkich elementów DOM. Dzięki niemu otrzymujesz możliwość inspekcji oraz edycji z podglądem, każdego z tych elementów. Jest on wykorzystywany do sprawdzenia konkretnego detalu widniejącego na stronie. Aby go zbadać należy: najechać na niego kursorem, kliknąć prawy przycisk myszki, a następnie wybrać opcję „zbadaj”. Po wybraniu tej funkcji użytkownik zyskuje widok wszystkich styli, identyfikatora lub klasy, które zostały przypisane do elementu.
- Konsola – jest miejscem, w którym programista może zobaczyć, wysłane przez API, informacje, błędy oraz ostrzeżenia np. poprzez funkcję konsole.log(). To również obszar, w którym można pisać i wykonywać kod JavaScript.
- Pliki źródłowe – są pobierane w trakcie ładowania się strony. Podzielone na źródła, z których się wywodzą. W skrócie: to wszystkie pliki HTML, CSS i JavaScript.
- Sieć – to miejsce, zawierające wszelkie informacje o żądaniach, potrzebnych do załadowania się naszej strony internetowej. Dzięki nim możemy zweryfikować ile czasu oraz pamięci potrzebuje dana komenda. To natomiast pozwala na dokładną analizę obrazów, ładujących się na stronie i optymalizację tych plików, które zabierają zbyt wiele czasu i pamięci.
- Wydajność – jest osią czasu, która zawiera dane dotyczące ilości klatek na sekundę, obciążenia procesora, zrzutów ekranów ładującej się strony.
- Audyt – odpowiada on na pytanie, czy dana strona spełnia standardy Progressive Web App. Poddaje on weryfikacji czas ładowania zawartości oraz fakt, kiedy strona jest gotowa i można jek użyć. Co więcej, sprawdza, czy spełnia ona aktualne wymogi i czy jest stworzona w oparciu o zastosowanie udogodnień dla niepełnosprawnych.

PageSpeed Insights
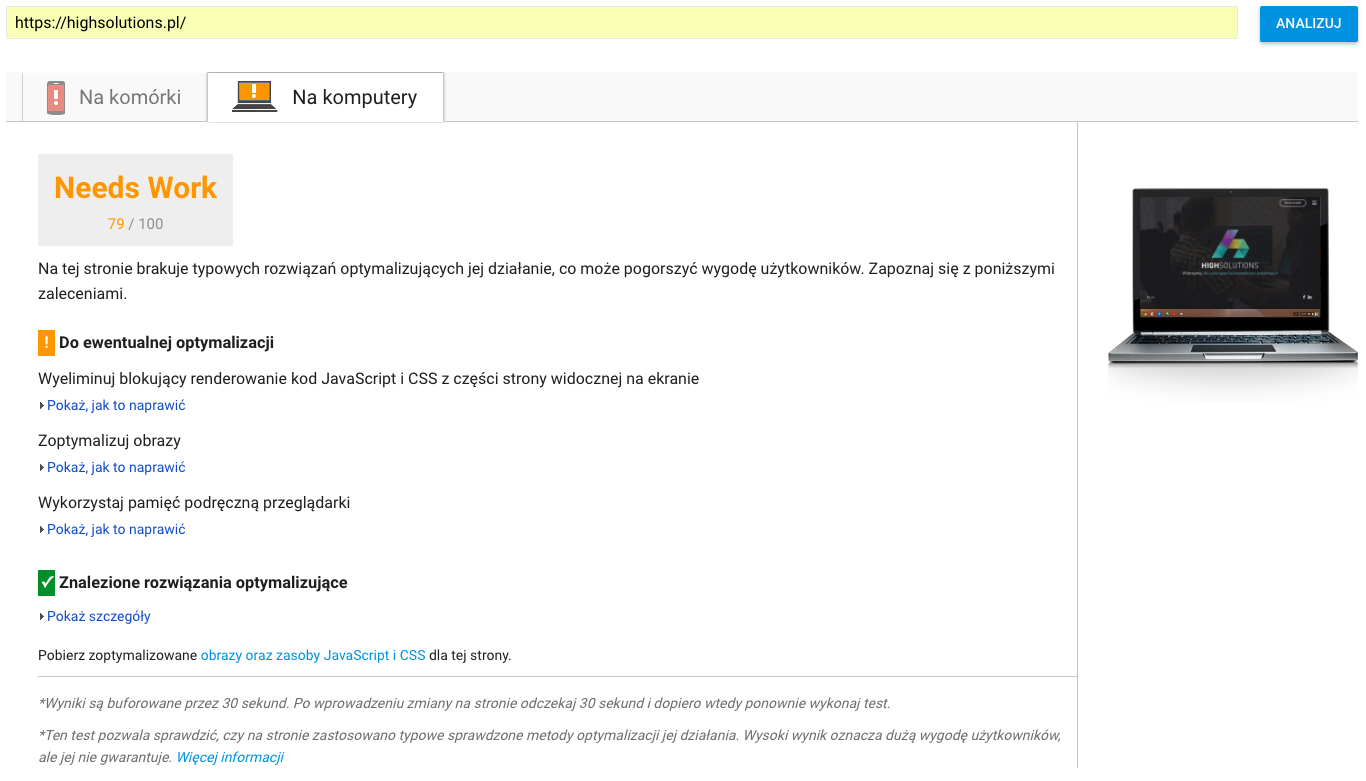
Stworzone przez Google, narzędzie, jest odpowiedzialne za mierzenie wydajności strony internetowej pod kątem urządzeń desktopowych oraz mobilnych. Analizuje, czy wszystkie współczesne praktyki, stosowane podczas jej tworzenia, zostały wykorzystane. Po dokonanej analizie, wyświetla wyniki w skali od 0 do 100, przydzielając w ten sposób stronę do jednego z trzech priorytetów:

Bardzo dokładne wyniki proponują, jak wykorzystać pamięć podręczną przeglądarki oraz w jaki sposób zoptymalizować obrazy, pliki CSS, czy też JavaScript. Dzięki temu narzędziu otrzymujemy paczkę zawierającą zoptymalizowane pliki oraz radary, odpowiedzialne za poprawę wydajności analizowanej strony. Warto jednak pamiętać, iż na negatywny wynik mogą wpłynąć również zewnętrzne skrypty, które nie zawsze da się zoptymalizować, czy też większa kompresja obrazów, odpowiedzialna za znaczne pogorszenie się jakości strony. Budując nasze doświadczenie, uważamy, iż korzystanie z kilku narzędzi tego typu może skutkować dobrą praktyką. Stroną, która oferuje podobne możliwości, co narzędzie Google i zapewnia bardzo dokładną analizę, jest GTmetrix.
Przykładowy wynik:


Webpack
Webpack odpowiada za optymalizację modułów aplikacji, które zostały napisane w języku JavaScript. Najpierw wskazane pliki są pobierane, następnie narzędzie to łączy je według potrzeb. Element końcowy obejmuje zapisanie skompresowanych i pozbawionych duplikatów plików we wskazanym miejscu. Warto mieć na uwadze, iż Webpack, podczas analizy plików, pobiera te, w których wykorzystywane są zależności, pomijając w ten sposób zbędne dane. Narzędzie to pozwala również na rozbicie kodu na wiele plików – dzięki temu, sam kod jest bardziej czytelny i lepiej zoptymalizowany.
Instalacja
Do instalacji wymagany jest pakiet Node.js
lokalnie:
npm install --save-dev webpack
globalnie:
npm install --global webpack

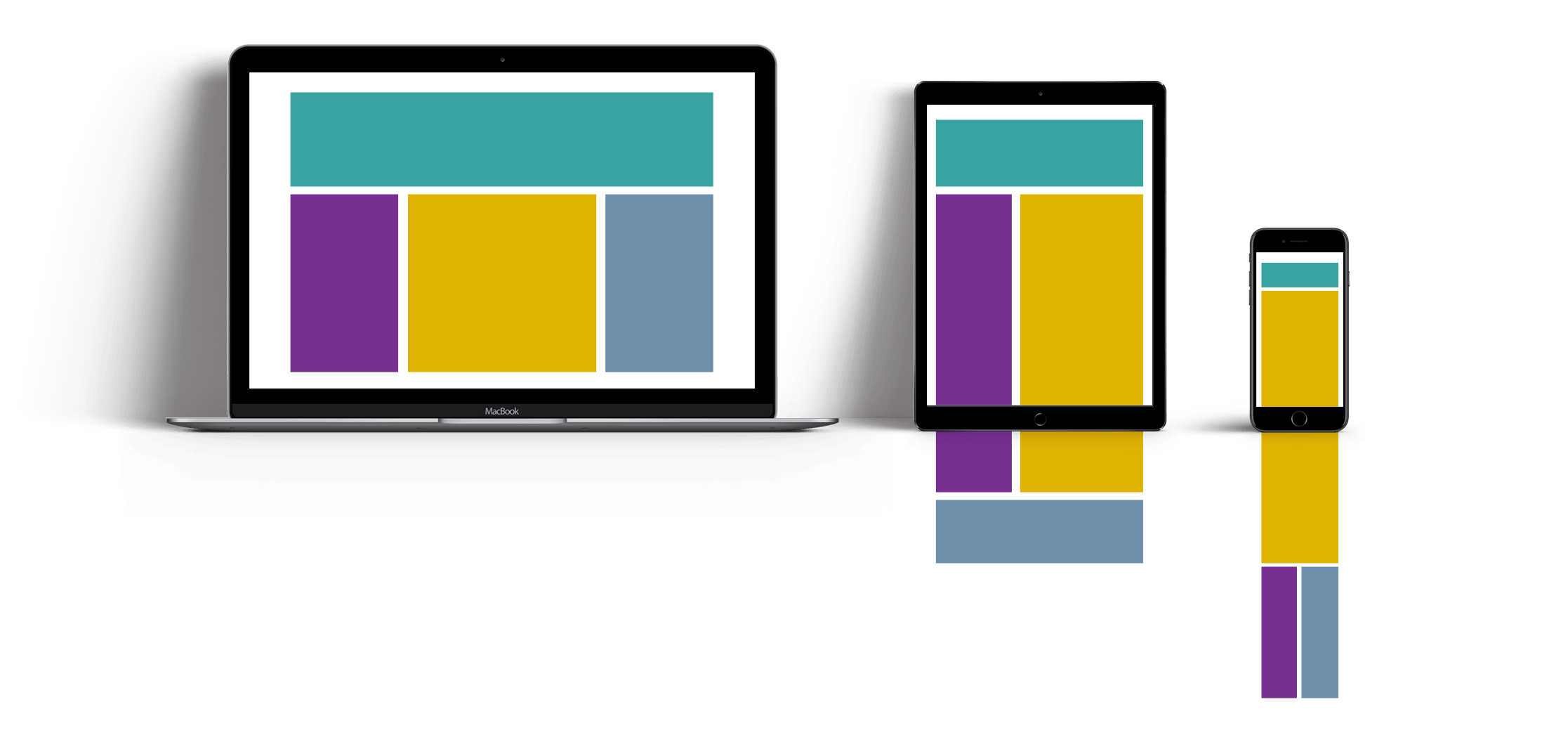
RWD
(Responsive Web Design)
RWD, czyli Responsive Web Design to wcześniej wspomniany, priorytet tworzenia i programowania współczesnej strony internetowej – responsywność. Narzędzie to pozwala na wyświetlanie takiej samej zawartości, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Zastosowanie media queries, pochodzącego z języka CSS, pozwala na kreację projektu, przy wykorzystaniu tzw. układu kolumnowego oraz obrazów, które dopasowują swój kształt do rozmiaru strony.
Wyżej napisana linijka kodu HTML, umieszczona w nagłówku, pozwala na rozciągnięcie strony do 100% szerokości obszaru ekranu oraz pozostanie w skali 1:1 z możliwością skalowania.
Wspomniane w trakcie opisywania RWD, media queries, są częścią języka CSS. Ta część jest odpowiedzialna za tworzenie punktów kontrolnych oraz aktywowanie stylów, w zależności od orientacji ekranu (poziom/pion), jego szerokości czy też wysokości.
Internet oferuje wiele ciekawych narzędzi, dzięki którym możesz przetestować responsywność. Najpopularniejszym z nich jest, wbudowana w narzędzie Google Chrome Developer Tools (o którym wcześniej pisaliśmy), emulacja urządzeń. Umożliwia ona wybór jednych z najbardziej popularnych modeli urządzeń mobilnych i tabletów oraz ustawienie rozdzielczości niestandardowych, które coraz częściej oferują nowoczesne smartfony.

Chrome Developer Tools - przełącznik widoku urządzeń

Chrome Developer Tools - iPhone 6 Portrait

Chrome Developer Tools - iPad Landscape
Istnieją również narzędzia te pozwalające na wykonanie zrzutu ekranu w zadanej rozdzielczości. Rozwiązanie to jest szczególnie efektywne dla bardzo rozbudowanych systemów, w których znaczące zmiany są wprowadzane. Wówczas programista uzyskuje wgląd do każdej podstrony, dzięki czemu stale może kontrolować jej responsywność.
Podsumowanie
Zaprezentowane zestawienie narzędzi, jest swego rodzaju „must-have” dla każdego programisty. Nie ograniczając jednak możliwości rozwojowych, to także dobra baza dla osób, które nie do końca wiedzą, jak zacząć swoją przygodę jako front-end. Dana lista komponentów może być stale poszerzana, ponieważ aktualnie na rynku dostępne są różnorodne narzędzia, wpisujące się w zasadę – sprawnie, ale dobrze (chociażby wspomniany już Framework Laravel). Każdy element ma swoje szczególne zadanie – jedne będą pilnować jakości kodu, a co za tym idzie również szybkości ładowania się strony, drugie będą odpowiedzialne za zwiększenie wydajności, a jeszcze inne – za podniesienie komfortu pracy. Bierzemy pod uwagę, iż każdy front-end ma swój charakter, przez co stosuje inne praktyki i przyzwyczajenia. Dlatego też, warto być na bieżąco z nowościami, testować innowacyjne rozwiązania oraz mieć na uwadze front-end trendy.
Artykuł pojawił się w magazynie Mam Startup.






