5 narzędzi ułatwiających pracę front-end developera. Część 1.

Narzędzia front-end, wykorzystywane przy tworzeniu współczesnych stron internetowych, stały się wymogiem w pracy programisty. Cel jest dość oczywisty, ponieważ chodzi o optymalizację strony i jej działania – szybkie ładowanie się witryny, krótki czas realizacji projektu, czy najwyższa jakość samego kodu strony. Dla nas, HighSolutions, wyżej wymienione cele, są traktowane w sposób priorytetowy.
W części pierwszej naszego artykułu, zaprezentujemy pięć narzędzi front-end, które najczęściej wykorzystujemy podczas tworzenia projektów – zarówno tych mniejszych, jak i bardzo wymagających. Są to:
1. Sass
2. Gulp
3. BEM
4. Tinypng
5. Blade template

Sass
(Syntactically Awesome Style Sheets)
Sass to narzędzie, będące rozszerzeniem języka CSS. Pozwala on na zagnieżdżanie, importowanie oraz wykorzystywanie funkcji zmiennych. Dzięki niemu tworzenie rozbudowanych arkuszy stylów jest o wiele bardziej czytelne, a sam proces ich kreacji jest zdecydowanie szybszy.
Sass umożliwia wykorzystywanie dwóch rodzajów plików:
- .scss – to plik, w którym składnia języka CSS została rozszerzona o możliwości Sass. Wymogiem wykorzystania pliku jest używanie średników i nawiasów klamrowych.
- .sass – wymogiem wykorzystania tej składni jest używanie wcięć zamiast nawiasów klamrowych. Reguła dotycząca zakończenia każdej linii średnikiem w tym przypadku nie obowiązuje.
Podczas kreacji projektu, w HighSolutions, wykorzystujemy pliki .scss. Kod ten należy do bardzo czytelnych. Jego zaletami są: łatwa integracja z kodem, który otrzymaliśmy od danego klienta oraz ze znalezioną w sieci bazą bibliotek. Plik .scss jest całkowicie kompatybilny ze składnią CSS i na odwrót.
Instalacja
1. Otwórz Terminal lub Wiersz Poleceń.
2. Wpisz gem install sass.
Używając systemu operacyjnego Windows, zainstaluj Ruby (https://rubyinstaller.org/downloads/)
3. Aby sprawdzić, czy instalacja przebiegła pomyślnie, wpisz sass -v.
Przykłady
Rozszerzenie .scss i .sass
Zmienne
Zagnieżdżanie
Import
Mixins
Dziedziczenie
Operatory

Gulp
Gulp należy do rozbudowanych narzędzi front-end, które wykorzystywane jest do automatyzacji pracy. Dzięki niemu możemy osiągnąć:
- Skompresowane i zmodyfikowane obrazy,
- Skompilowany Sass do kodu CSS,
- Walidację kodu,
- Zagnieżdżenie i minimalizację plików JavaScript oraz CSS,
- Wdrożenie plików na potrzeby środowiska lokalnego lub serwera produkcyjnego.
gulp.watch
Oczekuje na zmiany, we wskazanych plikach, czy też katalogach, po których Gulp wykonuje określone zadania. Gulp.watch to swego rodzaju „obserwator zmian”. Jego zadaniem jest automatyczna kompilacja plików Sass do plików .css.
instalacja
npm install gulp --save-dev
przykład
gulp-sass
Dzięki gulp-sass możemy osiągnąć kompilację oraz minimalizację plików Sass.
instalacja
npm install gulp-sass --save-dev
przykład
gulp-sourcemaps
Jak sama nazwa wskazuje, jest odpowiedzialny za stworzenie mapy źródłowej plików Sass.
instalacja
npm install gulp-sourcemaps --save-dev
przykład
gulp-autoprefixer
W trakcie kompilacji plików Sass, dodaje do wyniku kodu CSS, potrzebne prefiksy. Te natomiast pozwalają na zapewnienie kompatybilności, danej strony, ze wszystkimi najbardziej popularnymi przeglądarkami internetowymi.
instalacja
npm install gulp-autoprefixer --save-dev
przykład
gulp-browsersync
To nic innego, jak podgląd strony w czasie rzeczywistym. Gdy dana zmiana zostanie zapisana, narzędzie to, w sposób automatyczny, odświeża stronę w przeglądarce internetowej. Opcja synchronizacji zapewnia przeglądanie jednej strony, w otwartych oknach, o różnych rozmiarach. Dzięki temu możemy zobaczyć, jak dana strona prezentuje się na urządzeniach mobilnych.
instalacja
npm install gulp-browsersync --save-dev
przykład
gulp-iconfont
Jest odpowiedzialny za stworzenie zestawu ikon z plików .svg, które następnie zapisuje jako font. W efekcie otrzymujemy edytowalne grafiki, które można wykorzystać na stronie.
instalacja
npm install gulp-iconfont --save-dev
przykład
_icons-template.scss

BEM
(Block Element Modifier)
To proces tworzenia kodu, uwzględniający podział na tzw. części konstrukcyjne. BEM inaczej określa się jako metodologię nazewnictwa poszczególnych klas w języku CSS. Dzięki niemu można wyodrębnić poszczególne komponenty – bloki, elementy, modyfikatory. Blok składa się z elementów. Niewielkie różnice, jakie można zauważyć pomiędzy elementami i blokami są wyszczególnione przez modyfikatory.

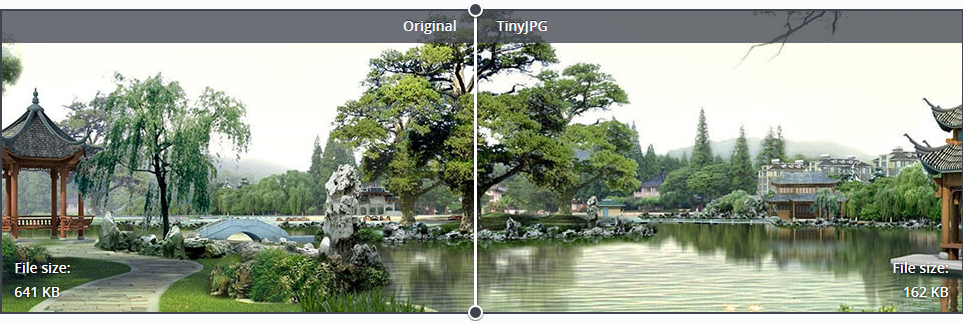
TinyPNG
TinyPNG jest narzędziem, dzięki któremu możemy zredukować rozmiar pliku obrazu o dwóch, następujących rozszerzeniach: .jpg i .png. Narzędzie to wykorzystuje technikę kwantyzacji, która polega na zmniejszeniu liczby kolorów w danym obrazie. Plik 24-bitowy jest zamieniany na mniejszy plik 8-bitowy. Z obrazu są również usuwane zbędne metadane. Co ciekawe, po redukcji rozmiaru pliku, jakość obrazu nie różni się od oryginału. Dzięki kompresji zbliżamy się w kierunku jednego z naszych trzech priorytetów – szybsze ładowanie się strony. Sami autorzy sprawili, że aplikacja ta jest ogólnodostępna. Z algorytmu możemy skorzystać poprzez aplikację przeglądarkową https://tinypng.com/, wtyczkę programu Photoshop CC, czy też Developer API.
Znajdź pięć różnic! :)


Blade template
Blade template jest częścią Framework Laravel. Mówi się o nim, jak o potężnym silniku PHP, który służy do kreacji szablonów. System nie obciąża danej aplikacji, ponieważ widoki kompilowane są do czystego pliku .php, a następnie zapisywane w pamięci podręcznej. Pliki o rozszerzeniu .blade.php umożliwiają:
- używanie pętli,
- korzystanie z instrukcji warunkowych,
- wyświetlanie zmiennych,
- importowanie plików zewnętrzych,
- wykonanie układu, który dzieli się na sekcje.
Blade Template umożliwia podzielenie strony na poszczególne części. Kod, który się powtarza, możemy umieścić w jednym pliku, a przy użyciu wbudowanych poleceń – importować do odpowiednich miejsc.
Podsumowanie
W powyższym artykule zaprezentowaliśmy dokładny zarys pięciu narzędzi, które można okrzyknąć mianem „niezbędnika” w pracy front-end developera. Warto jednak zaznaczyć, iż to nie wszystkie dostępne możliwości – postanowiliśmy stworzyć drugą część artykułu, w którym odpowiemy na pytanie „Jakich narzędzi używa front-end?”. W nim pojawią się również opisy elementów, które są wykorzystywane jako pomocnicy w analizowaniu strony, czyli – edytor programowania i edytor kodowania. Zwrócimy także uwagę na to, jakie umiejętności front-end są przydatne w celu zwiększenia wydajności podczas kreacji danego kodu. To jednak nie wszystko – zaprezentujemy narzędzia front-end, odpowiadające za responsywność strony, czyli dostosowywanie jej do urządzeń mobilnych.
Artykuł pojawił się w magazynie Mam Startup.






